「Flux」アーキテクチャとは? MVCやMVPとの違いとテスタビリティー
「MVC」や「MVP」では、ModelやViewの数が膨大になり構造が複雑化するという問題があった。FluxアーキテクチャはMVCやMVPとどう違うのか。
本連載は、ソフトウェア開発のさまざまなアーキテクチャの中で、特にテストに強いものを紹介していきます。第4回は「Flux」を取り上げます。
著者紹介:石黒 邦宏
デジタル・マジック・ラボでインターネット経路制御運用に関わり、オープンソースウェアで経路制御を実現する「GNU Zebra」を開発。1999年IP Infusionを共同設立し、CTOに就任。2009年Access CTO、2015年アプリックス CTOを経て、2018年デジタルハーツホールディングスCTOに就任。
「Flux」の特長と仕組み
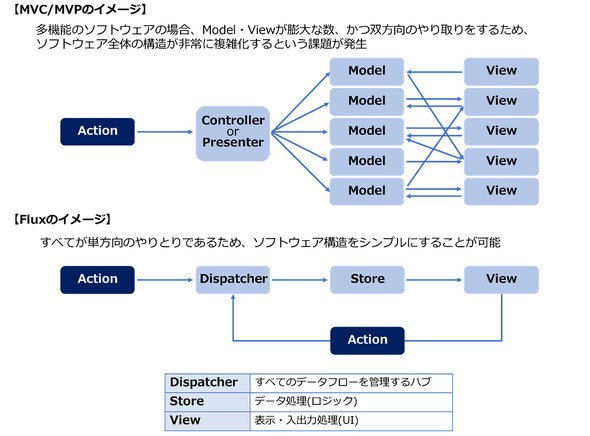
Fluxは、Facebookが提唱するアーキテクチャです。画面遷移が多く、情報のリアルタイムアップデートが必要なサービスの場合、MVC(Model、View、Controller)やMVP(Model、View、Presenter)といったアーキテクチャでは、ModelやViewの数が膨大になったり、ModelやView間での双方向のやりとりなどから、システム構造が非常に複雑化してしまったりという問題がありました。
Fluxはこれらの問題を解決するために提案されたアーキテクチャです。最大の特徴は、ModelとView間の双方向のデータフローではなく、全て単方向のデータフローであることです。
Fluxアーキテクチャでは、「Dispatcher」がMVCやMVPのControllerやPresenterの役割を、「Store」がModelに近い役割を担っています(図1)。Fluxはイベントが発生したときにどのようにStoreを更新するかをDispatcherが判断し、StoreはDispatcherからの指示に基づき、Viewを更新します。これらのやりとりは全て単方向で行われることから、ModelとViewの関係がシンプルになり、その結果システムの構造もシンプルになり、機能追加の際のコード修正やテストもしやすくなります。
コラム:実は似ている? 「Flux」と「MVVM」
「MVVM」も基本的には単方向のデータフローであり、その点ではFluxと似ていると言えます。しかし、MVVMとFluxではデータ連携方法に大きな違いがあります。
MVVMではViewとViewModelのデータ連携をData Bindingが担っていますが、FluxにはData Bindingのような仕組みがありません。MVVMはViewの独立性を主眼とするアーキテクチャである一方、Fluxはデータフローを簡素化し、全体のシステム構造を把握しやすくすることに主眼を置いたアーキテクチャだからです。
「この開発にはどのアーキテクチャを使えば良いか」と迷う方も少なくないでしょう。それぞれのアーキテクチャが考案された時代背景により、MVVMのViewはネイティブUI、FluxのViewはブラウザUIが想定されています。そのため、MVVMはスマートフォンアプリの開発に、FluxはWebフロントエンドの開発に向いているアーキテクチャと言えるでしょう。もちろん、開発するアプリケーションやソフトウェアの性質によって一概に言い切れない部分もありますが、参考にしてみてください。
「テスタビリティー」から考えるFluxアーキテクチャ
次に、Fluxをテスタビリティーの視点から見てみましょう。
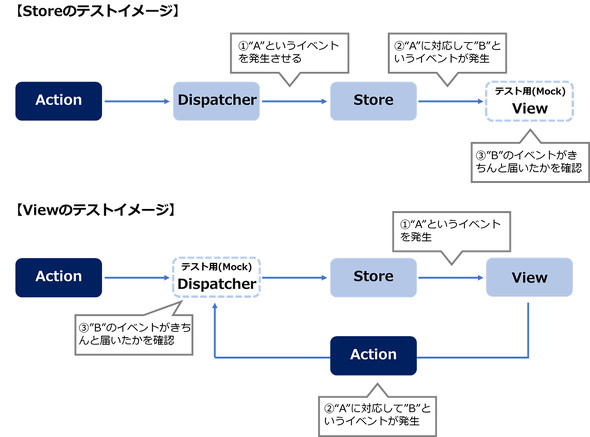
Fluxはデータフローが単方向のためMVVMのように、イベントドリブンなテストを行う必要があります。具体的には、テストしたいモジュールに対してイベントを発生させ、そのイベントに対応する別のイベントを、モック(Mock)を作成して確認する方法です。
図1では、1つのイベントに対する処理の流れを説明していますが、実際には複数のイベントが連鎖的に発生するケースもあるため、テストの場合はそうしたケースも想定して実行する必要があります。Fluxのテストは、MVCやMVPと比較すると手間がかかります。ただ、Fluxは画面遷移が多くデータの流れが複雑なシステムの開発に向くアーキテクチャであるため、テストに手間がかかるのは必然であり、アーキテクチャ自体のデメリットとはいえないでしょう。
Fluxの特長まとめ
- 「シンプルなソフトウェア構造」にするためのアーキテクチャである
- 3つの基準「コード量」「変更への耐性」「テストのしやすさ」全てが平均的なバランス
- イベント発生の多い比較的大規模なソフトウェア開発に向いている
次回は、Cleanアーキテクチャについて説明します。
Copyright © ITmedia, Inc. All Rights Reserved.
製品カタログや技術資料、導入事例など、IT導入の課題解決に役立つ資料を簡単に入手できます。
- リチウム電池も終了か 40年眠っていた、充電を爆速化する「古くて新しい電池」って?:866th Lap
- AIアプリ開発「Dify」って結局何がすごいの? 機能、料金、ユースケースを徹底解説
- AIに書かせたコードはどこが「危ない」? プロがガチ採点して分かったこと
- 「国家資格で食える」はもう古い? 5年分の調査で見る、AWS、セキュリティに続く“次の資格”
- ソフトバンクから8000人以上の情報漏えい、2026年版の10大脅威発表
- PC高騰、いつまで続く? IDCアナリストに聞く値上げ時代の賢いPC調達術
- 正規認証が悪用される? Microsoft 365の権限を奪う「デバイスコードフィッシング」とは
- ランサムウェア対策、何から始める? 悩める中小企業を救うIPAの"神ツール"
- 「AI時代にSIerはいらない」 信じているのはまさかの“あの人たち”だった【調査】
- 資生堂や小田急リゾーツが不正アクセスを受ける、新電力も