モバイルファースト時代に押さえておきたいCMSの選び方:IT導入完全ガイド(3/4 ページ)
モバイル向けWebサイト構築、運用がさらに簡単に
2013年末の総務省調査では、インターネット利用率は自宅PC利用が58.4%で漸減傾向なのに対し、スマートフォンは42.4%、タブレットは12.4%と急増した。この傾向に対応し、最近ではPCよりも先にモバイルを意識したサービス提供を図る「モバイルファースト」の傾向がある。ビジネスシーンでもモバイル活用が拡大しているという観点から、注目すべきCMSのポイントを見ていきたい。
CMSツールはもともとコンテンツと表示を分離し、各種端末で最適な表示ができるようにCSSを用意して適用する。
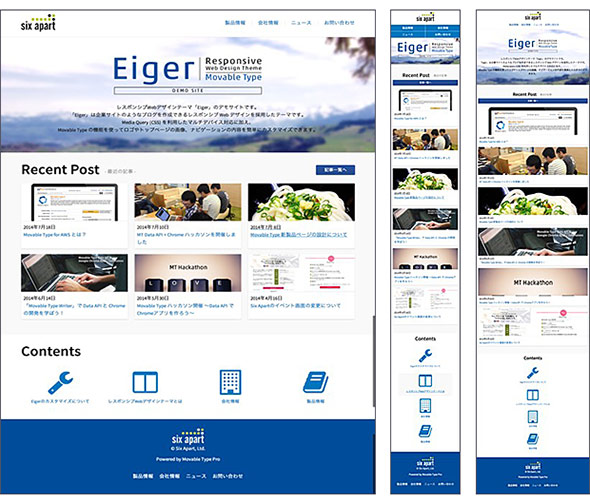
「テーマ」と呼ばれる複数テンプレートとCSSの集合を利用して、複数のWebページやサイトを同一テイストのデザインや操作性に統一できる。この機能を拡張すれば、コンテンツは1つのHTMLファイル、URLも同一でありながら、端末の画面サイズや操作性に応じた表示が行えるようにもなる。これをレスポンシブデザインという。
現在、モバイルデバイスにも適用できるレスポンシブデザインを施したテンプレートやテーマが提供されることが多い。特にオープンソース製品では海外も含めて多くのテーマが開発され、無償で利用することも可能だ。また、日本語版商用ツールに標準で幾つかのテーマを提供するベンダーもある。これを利用すれば、簡単にモバイル向けサイトが提供可能になる。
モバイルデバイス対応の4つの方法
モバイルデバイスからのWeb利用を促進するには、その最適化レベルに応じて次のような4通りの方法が選べる。Web提供の目的やかけられるコストに応じてふさわしい方法をとりたい。CMSツールはこの全てに対応できるものが多い。
モバイルデバイスならではの操作性や機能をフルに活用したい
各モバイルデバイス専用のサイトの構築が最適だ。また、モバイルデバイス用アプリが簡単に作成できる「MEAP」ツールを利用して、Webページを内包する形でネイティブアプリ同様に利用可能にする手法も利用できる。ただし高コストで運用負荷も大きい。
PCとモバイルデバイスで同じように使えるようにしたい
レスポンシブデザインにより、多数のデバイスで共用できるサイトを作る。デバイス最適化は難しいが、比較的低コストで共用サイトが作れる。
PC用サイトをモバイルデバイスでも快適に閲覧できるようにしたい
PC用既存サイトをモバイルデバイス用に変換するツールを利用し、簡易的なモバイル用サイトを作成できる。既存サイトを流用するのと変わらないので低コストだ。なお、PC用に限らず既存携帯用サイトをスマートデバイス用サイトに変換するオプションなども提供される。
低コストにモバイル専用サイトだけを構築、運用したい
モバイル特化型のCMSを利用する。必ずしもデバイス機能への最適化が可能なわけではないが、モバイルに特化している分だけ構築、運用がしやすい。
CMSは、他システムとの連携APIが利用可能
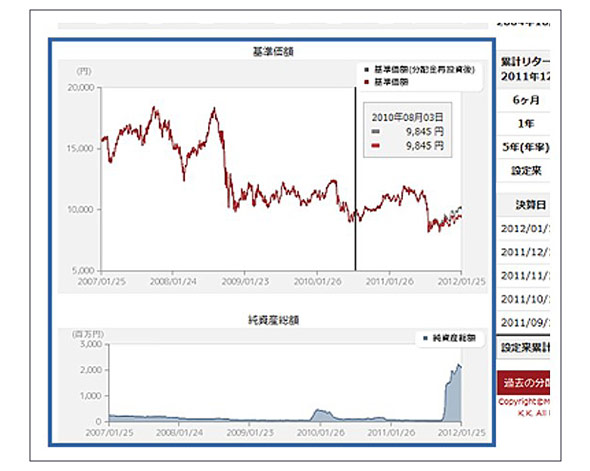
Webサイトと他システムが連携させれば、例えば外部の公開Web APIを組み込めば記事にマップや動画を挿入でき、表現力が上がる。また、時価情報をはじめとするリアルタイム性が大事な情報は社内の情報系あるいは基幹系システムからデータを抽出してグラフでリアルタイムな変化をWebページで示すなど、さまざまな利便性高いサービスが提供可能になる。
CMSツール自身が管理下のコンテンツの読み出し、更新をREST/JSON方式のAPIで可能にするケースもある。APIの利用を簡単にするJavaScriptのライブラリとともにAPIが提供される。
CMS導入事例は?
ある大手コンビニチェーンは最新CMSツールを導入して企業Webサイトをリニューアルした。携帯、iPhone、Androidのマルチデバイス対応やHTML5/CSS3の最新技術導入、TwitterやFacebookなどのSNS連携したキャンペーンを担当者の負担を軽減しながら展開でき、大幅なページビュー向上が実現した。また、更新作業は各部門の担当者が直接操作でき、専任者が常に操作する必要もなくなった。
あるドライブ関連情報提供サイトでは、リニューアルに合わせ、CMSベンダーから新たに提供されたAPIを採り入れて、人気記事ランキングをよりリアルタイムに提供し、サイトの利便性や検索性を向上させた。
ある投資コンサルティング会社では、CMSツールに他システムから基準価額XMLデータをリアルタイムに受信し、Webページ上でリアルタイムにチャートグラフとして描画している。マウスオーバーすると日別のデータがチップ表示され、任意の期間でチャートを何度も描画可能にするなど、ユーザー満足度に直結するサービスを展開中だ(図6)。
Copyright © ITmedia, Inc. All Rights Reserved.
製品カタログや技術資料、導入事例など、IT導入の課題解決に役立つ資料を簡単に入手できます。
- リチウム電池も終了か 40年眠っていた、充電を爆速化する「古くて新しい電池」って?:866th Lap
- AIアプリ開発「Dify」って結局何がすごいの? 機能、料金、ユースケースを徹底解説
- AIに書かせたコードはどこが「危ない」? プロがガチ採点して分かったこと
- 「国家資格で食える」はもう古い? 5年分の調査で見る、AWS、セキュリティに続く“次の資格”
- ソフトバンクから8000人以上の情報漏えい、2026年版の10大脅威発表
- PC高騰、いつまで続く? IDCアナリストに聞く値上げ時代の賢いPC調達術
- 資生堂や小田急リゾーツが不正アクセスを受ける、新電力も
- 正規認証が悪用される? Microsoft 365の権限を奪う「デバイスコードフィッシング」とは
- AI時代にサイバーセキュリティはどう変わるか どの企業でも必要な対策のポイントとは
- コストをかけないランサムウェア対策 狙われやすい5つのポイント
 図5 レスポンシブデザインのテーマ適用例(出典:シックス・アパート)
図5 レスポンシブデザインのテーマ適用例(出典:シックス・アパート) 図6 他システムからのXMLデータを利用してリアルタイムにチャートグラフを描画(出典:デジタルキューブ)
図6 他システムからのXMLデータを利用してリアルタイムにチャートグラフを描画(出典:デジタルキューブ)